Getting Started
Interface Basics
Printers and Scales
Shipping
Order Processing
Order Allocation
Order Processing Loop
Packing Solutions
Backorders
Ready to Ship
"Unable to Process" Order status
Address Validation and Classification
Packaging Features
Orders
Custom Fields for Orders
Reference Numbers
Other Shipping Options
Packing Instructions
Shipping Accounts
External Shipping Methods
Third Party Billing
Manifest Couriers
Packing Slip Design
Service Levels and Target Ship Dates
Outbound SSCC Barcodes
International Shipping
Tracking Numbers for Offline Shipments
Serial Number Tracking
Custom Fields for Shipments
Receiving
Catalog
Bill of Materials/Work Orders
Bill of Materials
Bill of Materials - Quantity-types
Work Orders
Import Bill of Materials
Virtual Inventory
Regulations
Products
Product Attributes
Lots/Expirations Tracking
Product Velocity
Import Products
Operations
Warehouse
Picking Classes
Picking Batches
Bulk Fulfill Orders
Put-Aways
Manifests (Loading)
License Plates
Time Tracking for Administrators
Time Tracking for Staff
Relocations
Import Locations, Lots and Inventory
Assets
Batching Presets
Rating
Rate Shopping
Rating Maps
Rate Groups and Plans
Fee Schedules and Adjustments
Virtual Shipping Methods
System
Configuration
Merchants and Brands
Warehouses
User Management
User Roles
User Groups
Login via Badge
Protected Customer Data
Enumerations
Technical Contact
Integrations
Shopify
Integrations Overview
Amazon Merchant Fulfillment
Amazon Selling Partner
CartRover
EasyPost
eHub
External Shipping Method API
Freight Club
Magento 1 / OpenMage
Merchant API Users and Roles
SPS Commerce
ShipStream Plugin Fostering Program
Webhooks
Global Integrations
Magento 2 / Adobe Commerce
WooCommerce
UPS
Scripting
Scripting Basics
Before Create Order Scripts
Before Create Order scripts Cookbook
Preprocess Packing Solution Scripts
Ready to Ship Time Scripts
Picking Class Shipment Matching Scripts
FAQ
How-To: FedEx Production Key Certification
How-To: Brand-Specific Shipping Account
Pattern and Replacement RegEx
ShipStream's Subprocessors
ISO Alpha-2 Country Codes
Printer Troubleshooting
ShipStream Flow
Release Notes
ShipStream Releases
Version 2025.7
Version 2025.6
Version 2025.5
Version 2025.4
Version 2025.3
Version 2025.2
Version 2025.1
Applicable Quantity Migration Guide
Version 2025.0
Revamped Delivery Processing
Version 2024.6
Version 2024.5
Version 2024.4
Version 2024.3
Version 2024.2
Version 2024.1
Version 2024.0
Version 2023.2
Version 2023.1
Version 2023.0
Package Tracking API Migration Guide (2023.0)
Version 2022.2
Version 2022.1
Version 2022.0
Version 2021.6
Version 2021.5
Version 2021.4
Version 2021.3
Version 2021.2
Version 2021.1
Version 2021.0
Version 2020.2
Version 2020.1
Version 2020.0
Version 2019.9
Version 2019.8.1
Version 2019.8
Version 2019.7
Version 2019.6
Version 2019.5
Device Hub Client Updates
- All Categories
- ShipStream Flow
- Background Images
Background Images
Watch Video Tutorial Users may wish to use an image as a reference or guide while designing the layout. The Background Image can be uploaded from the hard drive and positioned and sized as needed. It…
Users may wish to use an image as a reference or guide while designing the layout. The Background Image can be uploaded from the hard drive and positioned and sized as needed. It can not be selected by clicking the image in the layout, and must be selected from the Background Images menu.
This article explains how to:
- Add a Background Image
- Select a Background Image
- Resize the Background Image
- Auto-Scale the Background Image with the Scale Tool
- Show/Hide one or all Background Images
- Delete Background Images
- Adjust Background Image Layering
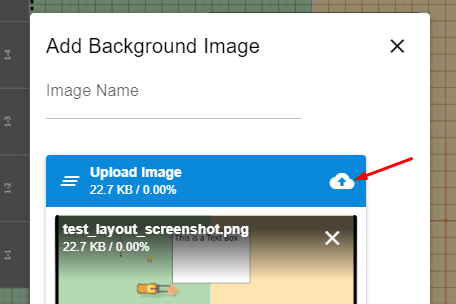
Add a Background Image
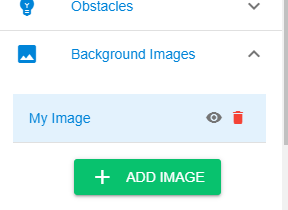
- Open the Background Images item from the left menu.
- Click Add Image.
- In the dialog window, enter a Name for the image to be displayed in the menu.
- Click the + sign in the "Upload Image" container.
- Choose an image from your computer and click Open
- The image thumbnail will appear in the container, and you can click the Upload button (up arrow in the cloud)

- Once the image is finished uploading, click Save
Selecting the Background Image
Background images cannot be selected using the conventional point-and-click method. Instead, you must click the name of the Background Image from the left side menu. This is to prevent users from accidentally dragging the image unintentionally.

Resizing and Rotating the Background Image
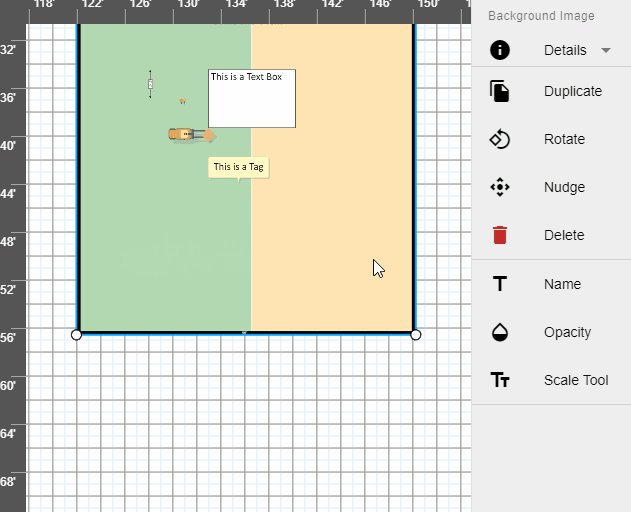
Images can be resized or rotated manually by first selecting an image from the menu then dragging the control points on the corners. The images can not be distorted and will always remain at the same aspect ratio.
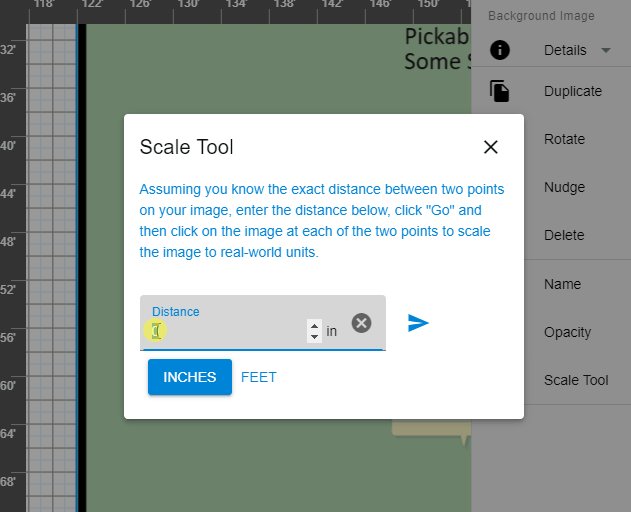
Auto-Scale the Background Image
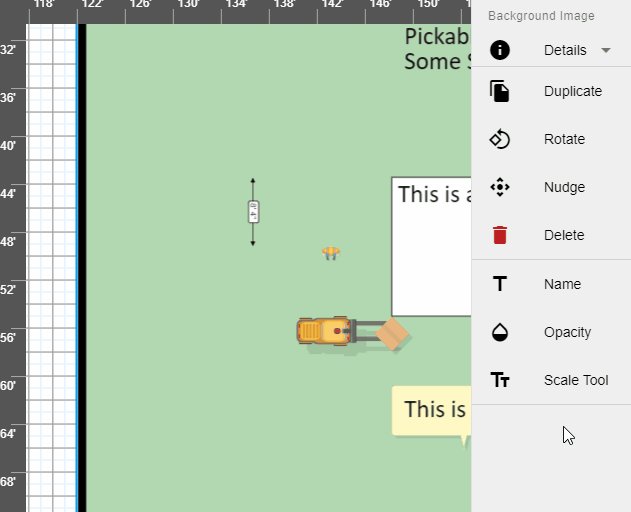
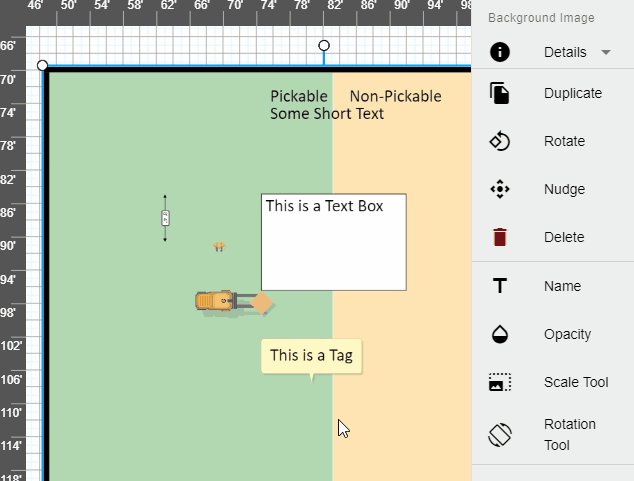
- Select the image and click Scale Tool in the right side menu.
- Enter the known distance between two points on the image in the Scale Tool Distance input.
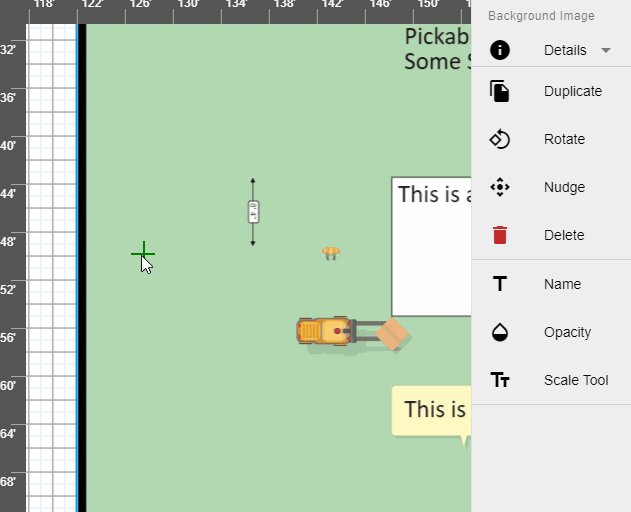
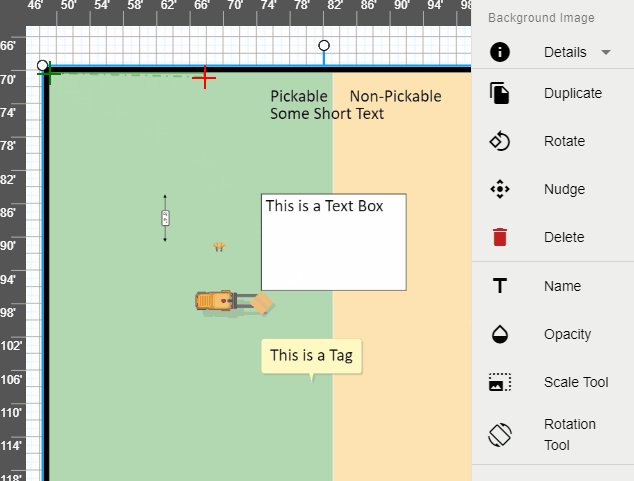
- Click Scale Tool. This will allow for two points to be selected. The first marker is green, and the last marker is red.
- After clicking the second point to set the red marker, the image will automatically scale to a size that accommodates the chosen distance. From here, the user may wish to use the control points to further fine-tune the scale.

Auto-Rotate the Background Image
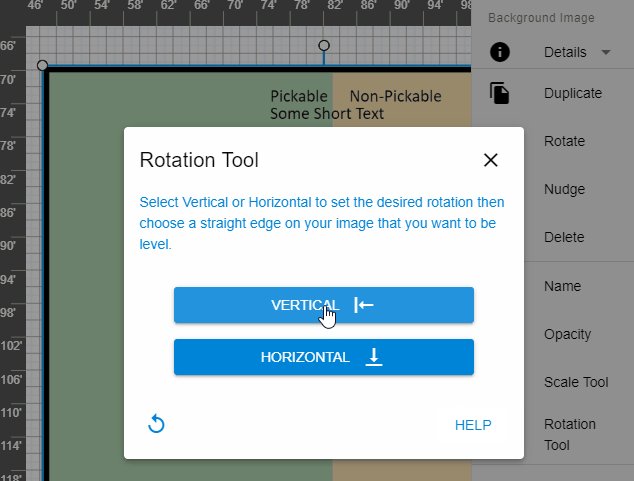
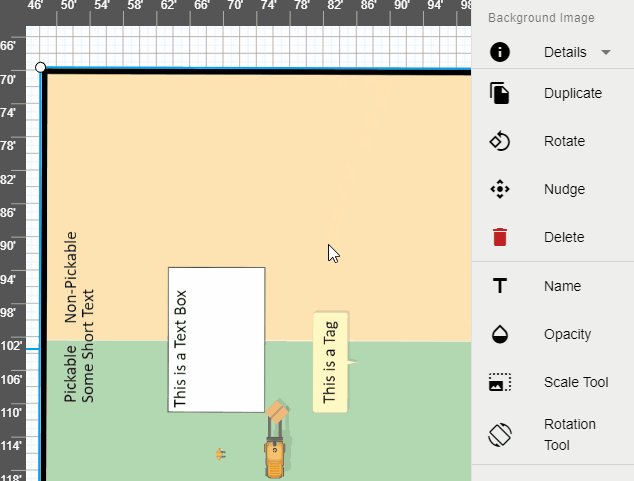
- Select the image and click Rotation Tool in the right side menu.
- Choose a desired orientation (Vertical or Horizontal) that you want to rotate two specified points on an image.
- Click two points on the image that you wish to make Vertical or Horizontal. This will show a triangular rotation indicator. The indicator shows a red solid line which is the final rotation of your two points.

Reset Background Image Rotation
To reset the image back to its original rotation, open the Rotation Tool and click the circular arrow in the lower left of the dialog box.

Show / Hide the Background Images
Users can show or hide individual Background Images by clicking the "eye" icon in the Background Images section of the left side menu. Additionally, all Background Images can be toggled under Settings.
Delete Background Images
Users can delete individual Background Images by clicking the "trash can" icon in the Background Images section of the left side menu or hitting Delete with the image selected.
Adjust Background Image Layering
Background Images can be moved on top or below each other by first Clicking the image in the left side menu to select it, then Drag it above or below another layer. Release the mouse and the layer is now set to the desired position. To see the layer change, deselect the image by clicking somewhere other than the image, or hitting the Escape key.
How did we do?
